Approved content
The content below is provided by a partner.
This extension contains blocks for most 2 wheeled robots available for the micro:bit and Calliope mini and a web simulator. This library is compatible with micro:bit V2, V1 and Calliope mini V3. However, the code space in V1 is limited and you may need to remove some features to fit your program.
The library is still in beta and is subject to changes.

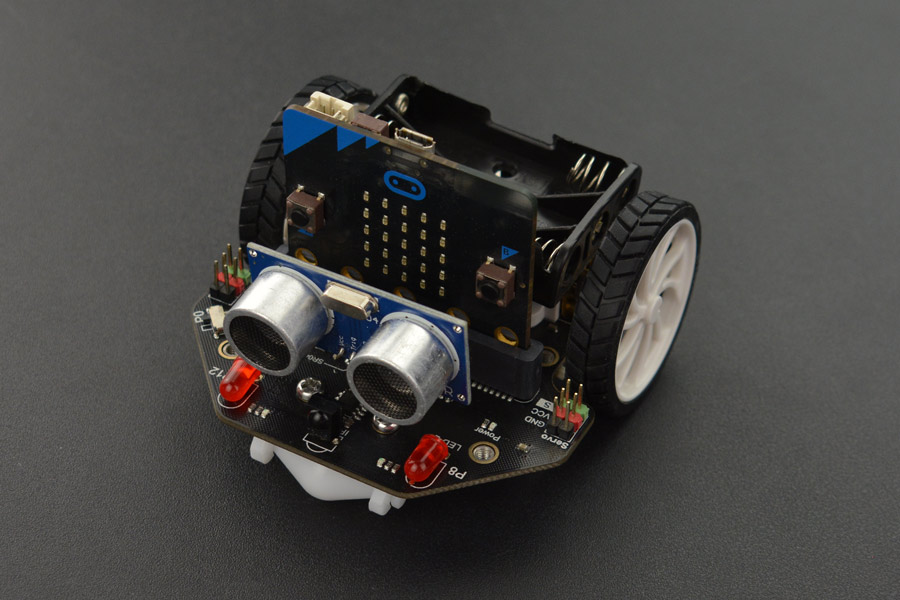
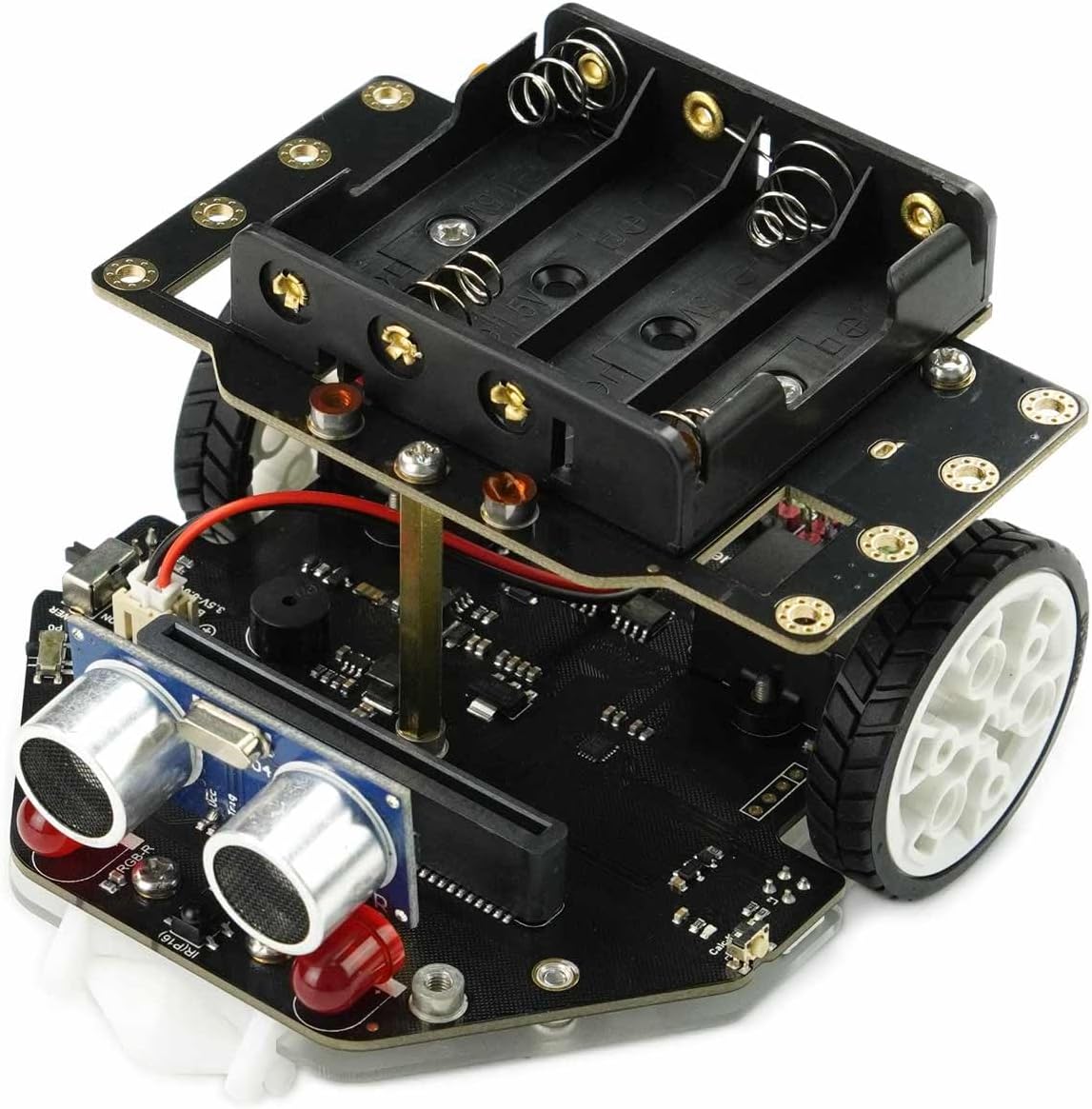
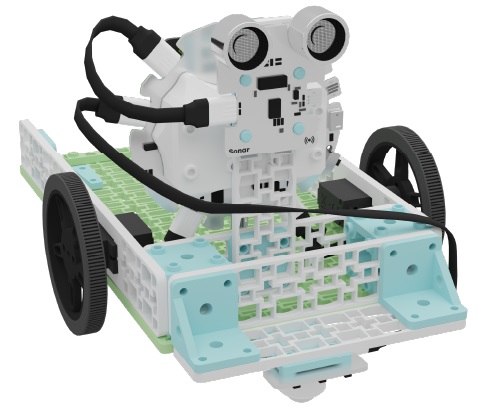
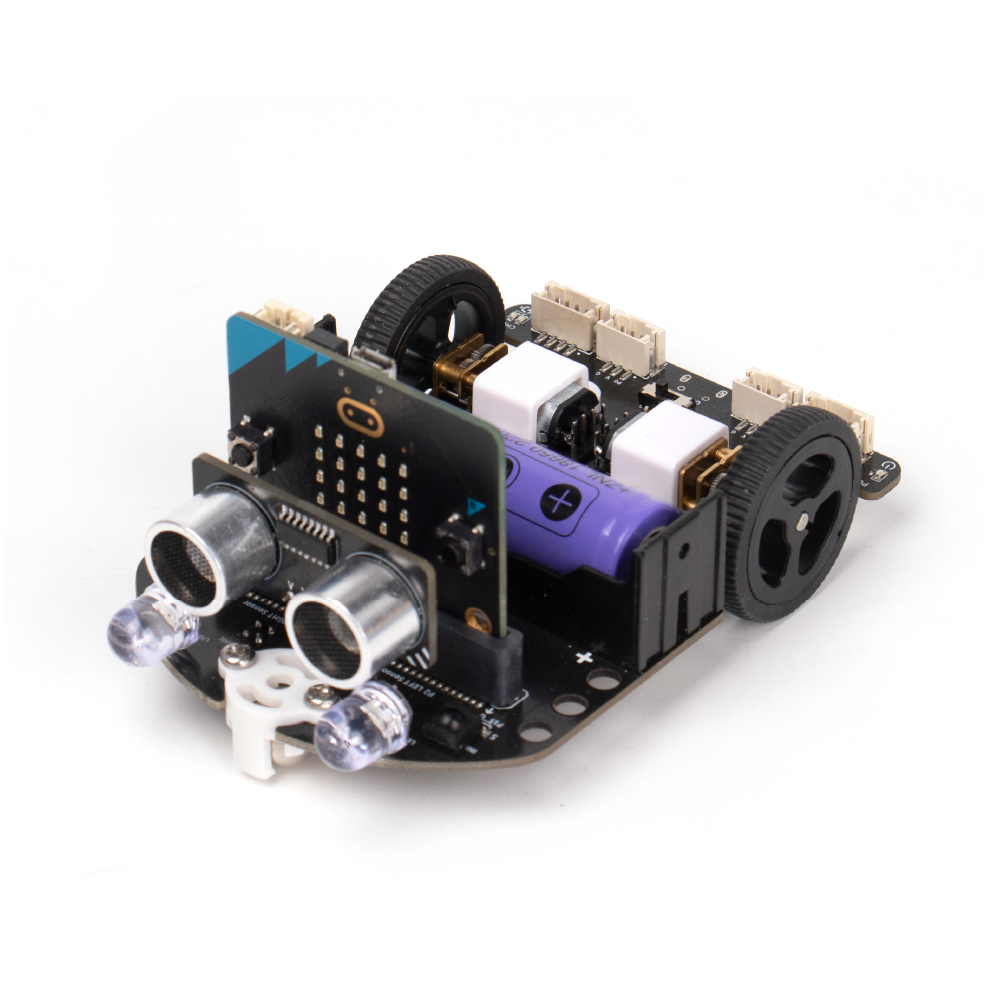
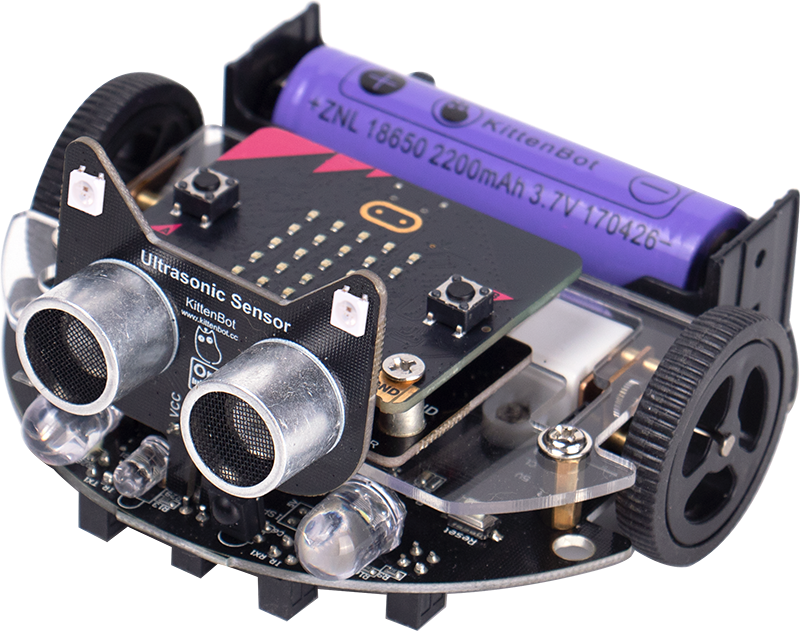
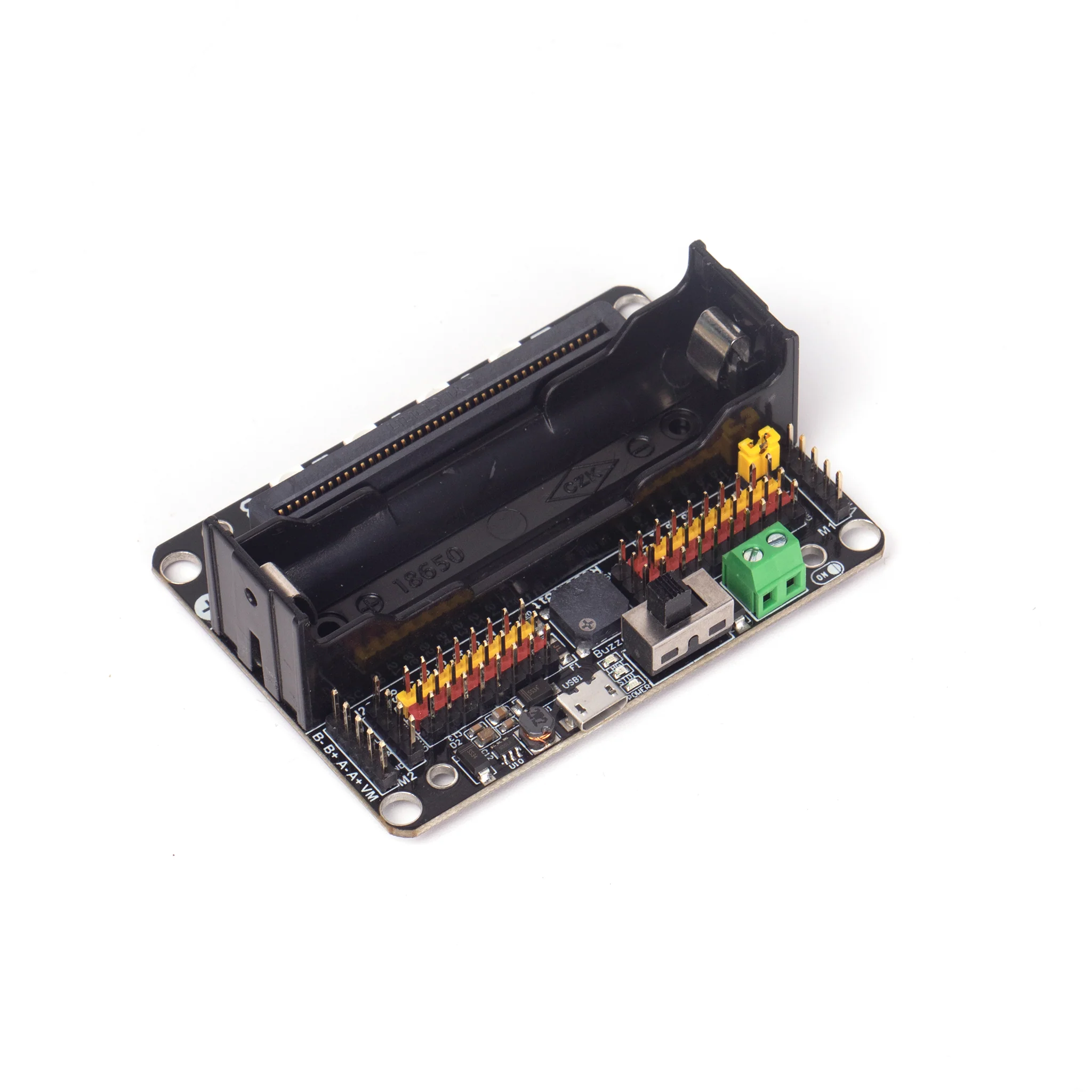
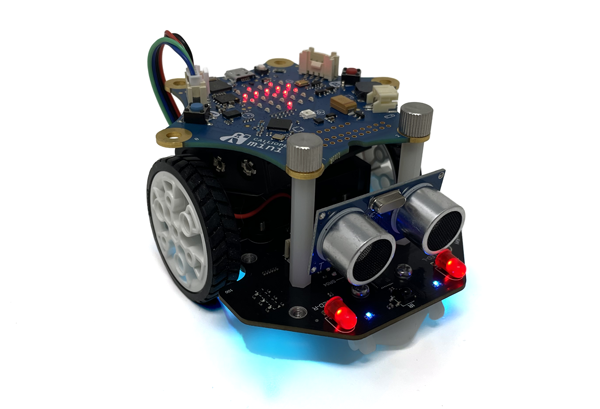
The firmware is designed for popular rover robots found in the micro:bit and Calliope mini ecosystem (and more can be added):
The following features are found often those robots:
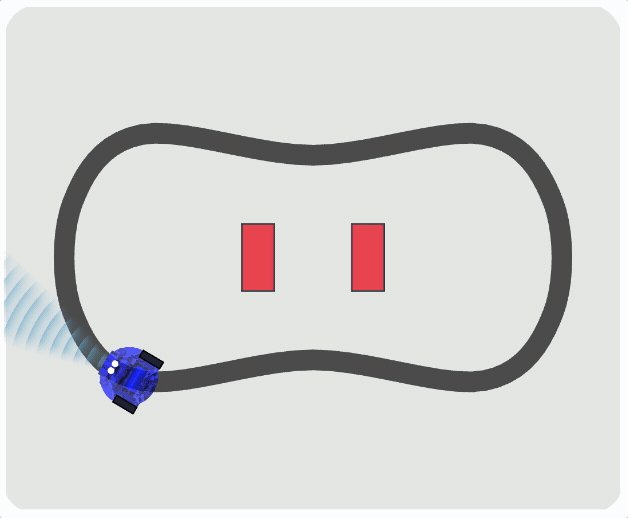
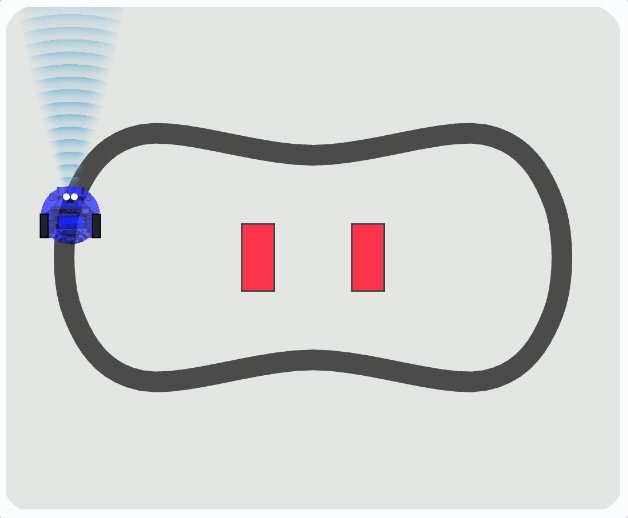
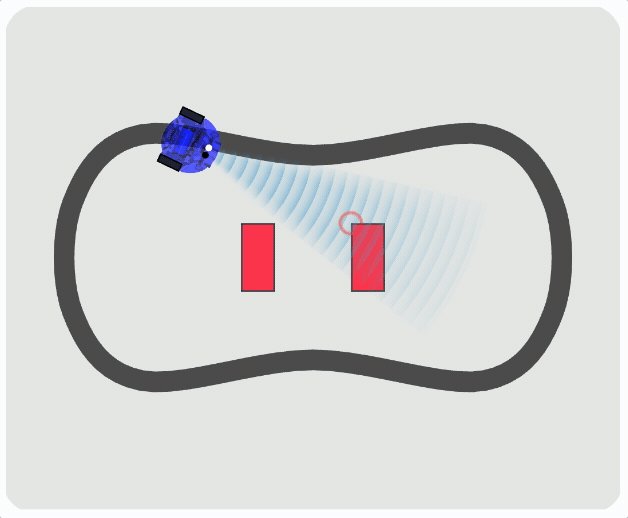
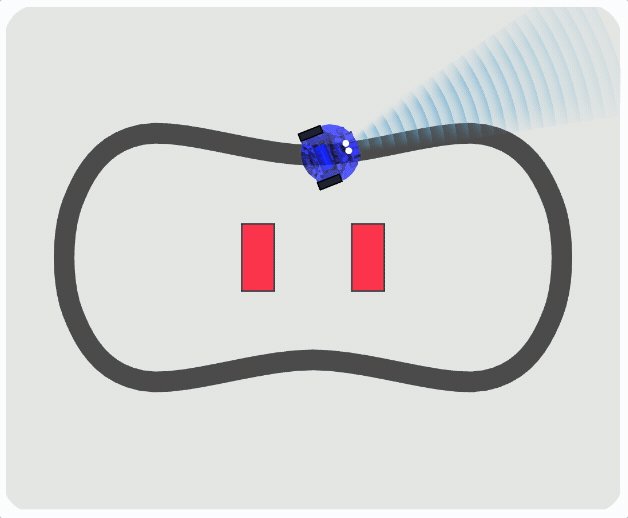
The simulator will load automatically in MakeCode once you use a robot block. It is designed to help programming this kind of robot.

The extension uses the 5x5 screen to show the state of the robot (you can turn off this behavior see configuration). This is particularly useful to debug your robot program.
At the start of any robot program, you need add the block to select the robot model you will be using.
This should be done before using any other blocks.
robot.elecfreaksCuteBot.start()This is the only code that is specific to the robot you are using. The rest of the blocks are the same for all robots.
There are two ways to control the motor: tank or steer.
The tank block takes the left and right motor
speed between -100% and 100% and an optional duration in milliseconds.
The block will pause for the duration before continuing to the next block (it does not stop
at the end of the duration).
input.onButtonPressed(Button.A, () => {
robot.motorTank(50, 50, 1000)
})The steer block takes a steering and speedparameters.
Thesteeringcontrols how much “turn”,speed controls the throttle on the motors.
The optional duration is in milliseconds.
input.onButtonPressed(Button.A, () => {
robot.motorSteer(0, 100, 1000)
})This block stops the robot.
input.onButtonPressed(Button.B, () => {
robot.motorStop()
})Some robot support one or more servo attachments. These are called arms in the library. Open a claw/arm (some robots support one or more servos)
input.onButtonPressed(Button.B, () => {
robot.armOpen(0, 50)
})input.onButtonPressed(Button.A, function () {
robot.setColor(0xff0000)
})input.onButtonPressed(Button.A, function () {
robot.playTone(262, music.beat(BeatFraction.Whole))
})let dist = 0
robot.onObstacleDistanceChanged(function () {
dist = robot.obstacleDistance()
})let left = false
robot.onLineDetected(function () {
left = robot.detectLine(RobotLineDetector.Left)
})robot.setAssist(RobotAssist.Display, false)robot.setMotorDrift(10)robot.setAssist(RobotAssist.LineFollowing, false)robot.setAssist(RobotAssist.Speed, false)Use micro:code to remote control a robot using this library.













Note that the Kitronik motor driver v2 is discontinued.
MIT
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
When you submit a pull request, a CLA bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
To add a new robot to the list, prepare a pull request in microsoft/microbit-robot with:
Robot and configuring the hardware (see other robots)main{company}{productname}.ts file that starts the robotpxt-{company}{productname}.json file that overrides the test files to load main{company}{productname}.tsmkc -c pxt-{company}{productname}.json in .github/workflows/makecode.ymlassetsMake sure to test and tune the configuration options in the robot class for your particular chassis/motor/line detectors. You may want to tweak some of the constants in the robot class to optimize the behavior of the robot.
This project may contain trademarks or logos for projects, products, or services. Authorized use of Microsoft trademarks or logos is subject to and must follow Microsoft’s Trademark & Brand Guidelines. Use of Microsoft trademarks or logos in modified versions of this project must not cause confusion or imply Microsoft sponsorship. Any use of third-party trademarks or logos are subject to those third-party’s policies.
makeCodeRender(“{{ site.makecode.home_url }}”, “{{ site.github.owner_name }}/{{ site.github.repository_name }}”);</script
microbit-robot=github:microsoft/microbit-robot#v2.7.4